“漂亮的界面都是一样的,难看的界面各有各的难看。”
在泽元开发框架下要制作出美观的界面不需要熟练掌握CSS, ZCMS产品里有大量的不同布局的页面可以用来参考,只需Copy&Paste即可制作出美观、风格一致的页面。
对于一些忽略界面美观的重要性的同事,往往会容忍各种不和谐的元素出现在页面上,这样就会设计出很不美观的页面,而这种一看就很不专业的页面会给客户留下不好的印象,甚至会影响客户对整个团队专业水平的错误判断。
下面列举一些存在问题的界面供大家参考,引以为戒:
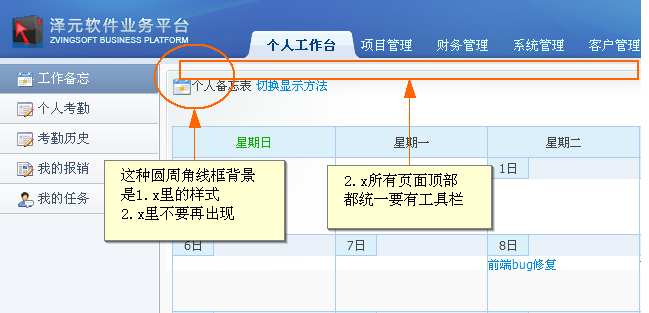
● 除了弹框页面,其他页面都要有工具栏

解决方法:加上<z:toolbar>。
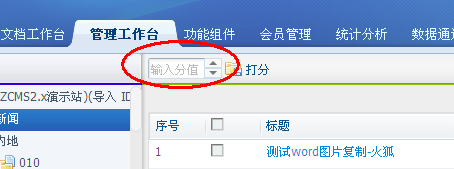
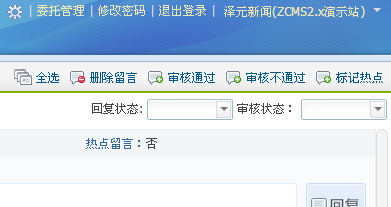
●工具栏上只放按钮或下拉菜单,不要放文本框

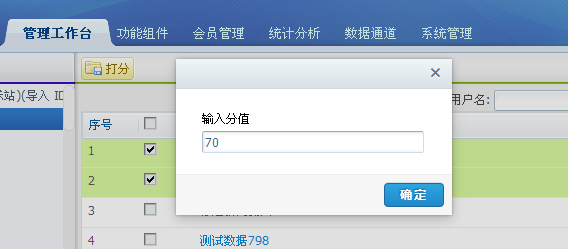
解决方法:如上图所示方框控件建议移除,改为如下图,

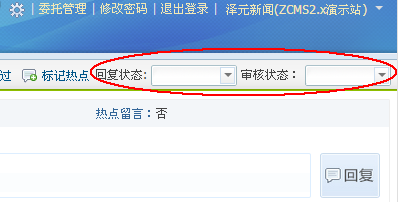
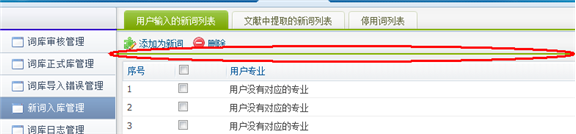
可以放带下拉菜单的按钮(和普通按钮风格是一致的),但不要放对表格作“筛选”的下拉列表

解决方法:建议修改为下图所示,

●页签下的工具栏不要有绿色下边线

解决方法:z:toolbar 控件需要加入 theme=”falt” 属性。
●工具栏上的按钮要带图标,并不要有边框

解决方法:<z:button> 控件需要加入 theme=”falt” 属性,并加上图标。
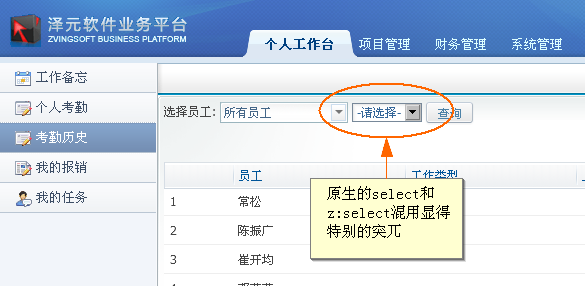
●不要原生的下拉列表控件和z:select控件混用

解决办法:使用<z:selct>标签包裹<select>标签,或者给<select>标签加上 ztype=”combox” 属性。
对于使用InnerHTML或append加入到dom树上的元素,需要调用ComponentManager.initChildren(ele);方法初始化节点树。
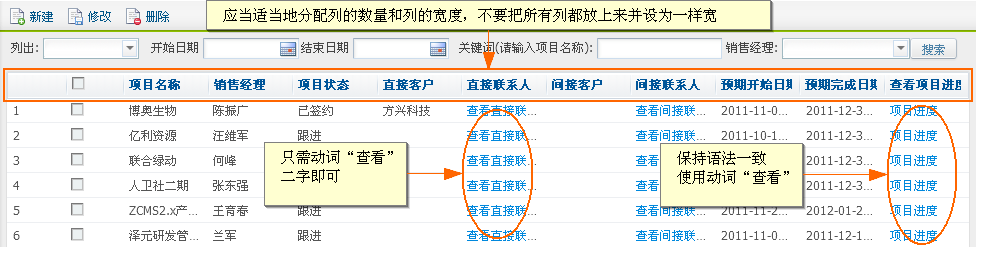
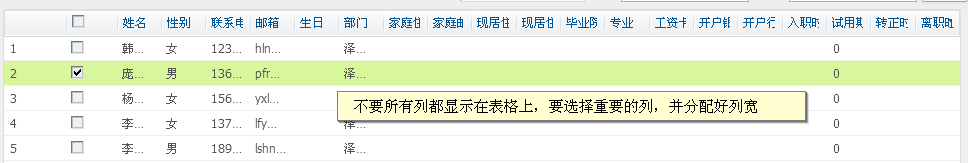
●不要所有列在数据表格上都显示出来

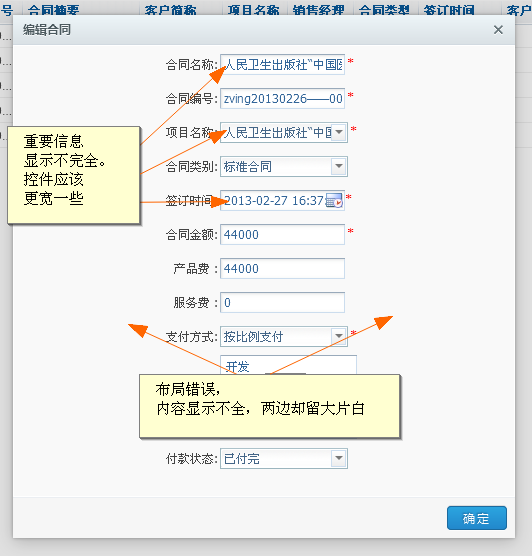
●列太多了,导致重要的信息反而没有显示完整

解决办法:要选择少数的最重要的列显示在数据表格上,并且要调整各列的宽度百分比,使最终的百分比和为百分百。
●不恰当的留白、图标指意不明

解决办法:内容左对齐,表格左右要留相同多的空白,表单项右边控件宽度不同或提示文字长度不同,不要求左右空白相同。
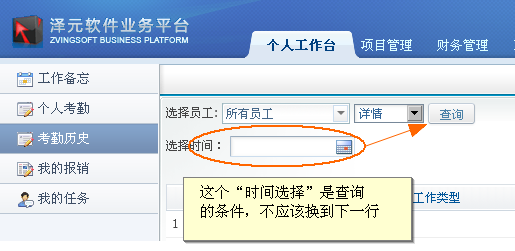
●不恰当的控件分组

解决办法:相似性质的控件要放在一起,不必要换行。
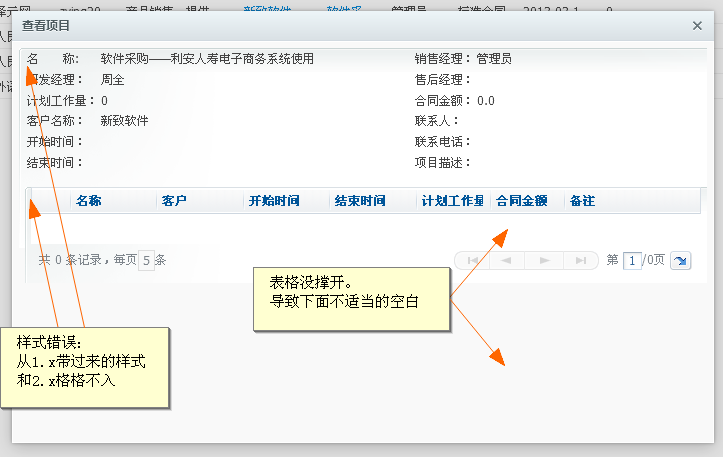
●从其他系统里拷贝过来的代码里的样式影响风格统一

解决办法:去掉其他系统代码引入的样式,使用配置布局表格和数据表格,使数据表格尽量填满对话框。
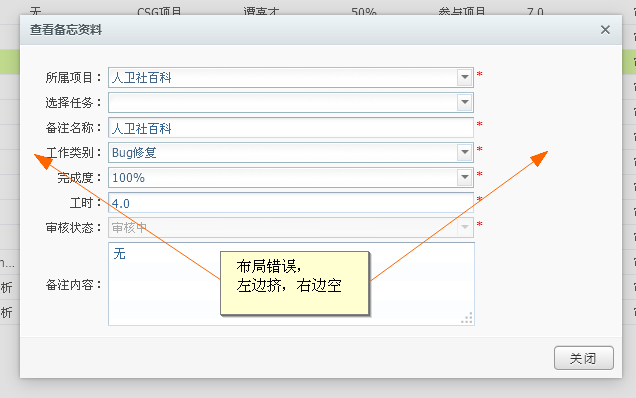
●对话框内的不当留白


解决办法:1)不要保持表单的文本框一样宽,文本框宽度尽量完整显示内容;2) 对话框页面左右留白不要超过四个字宽(因控件宽度不一,页面右边留空不作严格要求)。
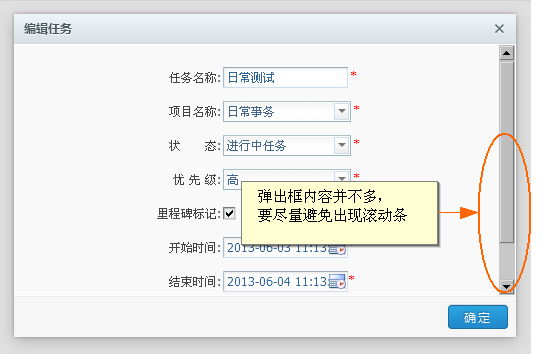
●弹出框非必要的出现滚动条

解决办法:对话框的规范:
1)在窗口高度允许的情况下,弹出框中尽量不要出现滚动条;
2) 弹出框宽高比尽量接近4:3,这样比较美观;
3) 弹出框不可过高,考虑在分辨率为768的屏幕下要能点到“确定”按钮。
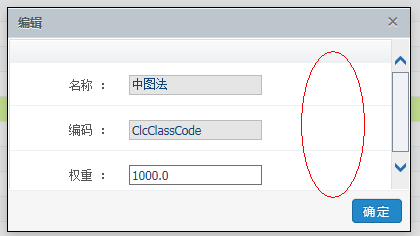
●不恰当的样式使用
如下图,对话框中明明是一个普通表单却使用了DataGrid的样式

解决办法:表单不要用DataGrid的样式。
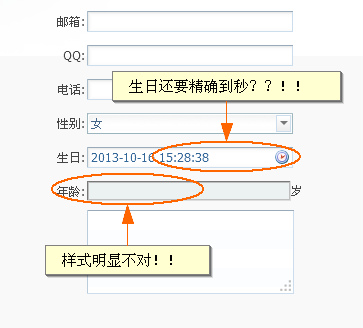
●不合理的控件使用或错误的样式定义

解决办法:1)理解日期控件、数字控件、下拉菜单按钮、下拉列表等控件的适用情况;2) 保持方本框样式一致
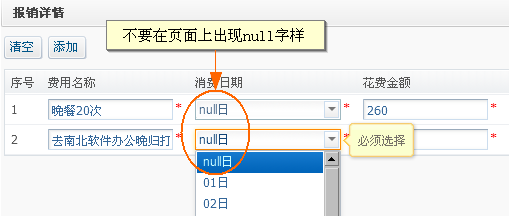
●不恰当的数据

解决办法:1)页面上永远不要出现null、undefined等错误数据;2) 数据格式保持一致,如数据表格上字段的小数的保留位数要和弹出框中的保持一致。
|
所有评论仅代表网友意见