|
名称 |
参数类型 |
是否必填 |
默认值 |
描述 |
|
id |
String |
false |
|
设置或返回单选按钮的 id。 |
|
name |
String |
false |
|
设置或返回单选按钮的名称 |
|
code |
String |
false |
|
代码类型 |
|
value |
String |
false |
|
设置或返回单选按钮的选中项的值。 |
|
theme |
String |
false |
|
外观主题 |
|
options |
|
false |
|
选项 |
|
onClick |
String |
false |
|
当鼠标被单击时执行脚本 |
|
method |
String |
false |
|
返回数据的后台方法 |
|
disabled |
boolean |
false |
false |
设置或返回是否禁用单选按钮 |
|
onChange |
String |
false |
|
当元素改变时执行脚本 |
|
tableLayout |
String |
false |
|
是否使用<table>来排列 |
|
column |
int |
false |
1 |
使用<table>排列时,设置table 每行的列数 |
|
type |
String |
false |
radio |
控件类型,不需要手动设置 |
|
tableWidth |
number |
false |
|
使用<table>排列时,设置表格宽度 |
|
defaultCheck |
String |
false |
|
返回单选按钮的默认状态。 |
详细说明:
method属性
为一个Java类的方法,当用户访问这个页面时,该Java类的方法。
optons属性
指定单选框选项。
code属性
为固定数据类型或者固定值。在页面显示固定值,例如<z:select>标签中常用DataType,ControlType,<z:radio>标签常用YesOrNo、Enable。具体实现方式见《代码管理文档》。
theme属性
常用元素外观主题。
示例:
不使用<table>来排列
|
页面示例:
<table width="500" border="1" cellpadding="4" cellspacing="0" bordercolor="#eeeeee" class="formTable"> <tr> <td width="160"><z:lang id="Comment.CommentEnableName">是否允许评论</z:lang>:</td> <td><z:radio value="${CommentEnable}" id="CommentEnable" onClick="onCommentEnableChange();" code="YesOrNo" defaultCheck="Y" /></td> </tr> <tr> <td width="160"><z:lang id="Comment.CommentLoginName">评论是否需要登录</z:lang>:</td> <td><z:radio value="${CommentLogin}" id="CommentLogin" code="YesOrNo" /></td> </tr> </table> |
页面参考:commentSiteConfigExtend.zhtml。
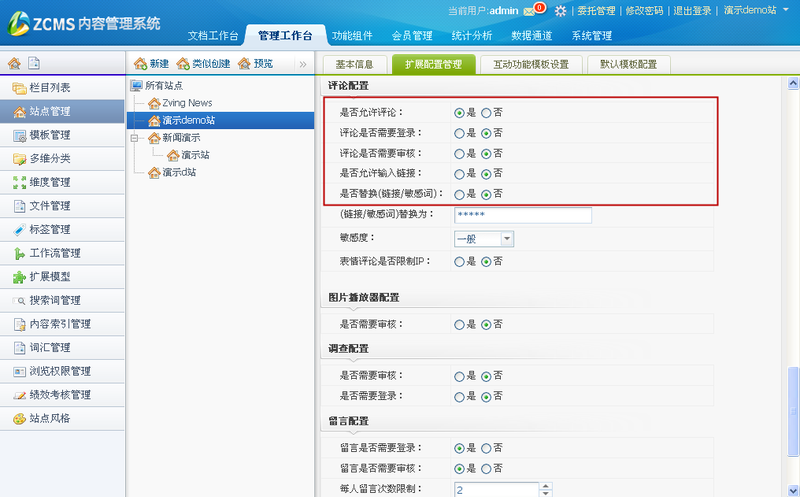
显示效果:
使用<table>来排列
使用<table>排列的用法与zcheckbox用法相同,使用示例请参考ZCheckBox使用<table>排列示例。
显示效果:
table布局效果图请参看ZCheckBox使用<table>排列显示效果。






 微信扫码联系
微信扫码联系
 TEL:
TEL: QQ:
QQ:
 微信:
微信:

 京公网安备 11011402013056号
京公网安备 11011402013056号
所有评论仅代表网友意见