|
名称 |
参数类型 |
是否必填 |
默认值 |
描述 |
|
id |
String |
true |
|
规定元素的唯一 id |
|
size |
number |
false |
|
显示数目:树节点过多时使用分页加载 |
|
lazy |
boolean |
false |
|
是否在展开节点时再载入节点下数据 |
|
style |
String |
false |
|
规定元素的行内样式(inline style) |
|
level |
number |
false |
|
载入几级数据 |
|
method |
String |
true |
|
返回数据的后台方法 |
|
expand |
boolean |
false |
|
是否展开,延迟加载时全部展开 |
|
customscrollbar |
boolean |
false |
|
是否使用自定义滚动条 |
详细说明
method属性
为一个Java类的方法名,控件初始化时,该Java类的方法被执行,为树提供节点数据。
level属性
为树状数据展示的记录层数,大于该层数的节点则通过延迟加载载入。
lazy属性
延迟加载(懒加载),只有当点击展开树形结构时才从数据库中查询数据。
expand属性
延迟加载时全部展开。
示例:
直接使用<z:tree>标签
|
页面示例:
<z:tree id="tree1" method="EditorWorkspace.bindTree" level="2" lazy="true" size="10" customscrollbar="true"> <p cid="${ID}" innercode="${InnerCode}" onClick="onTreeClick(this);" class="treeItem_p">${Name} <span class="treeItem_p_tool"> <a href="../catalog/preview?ID=${ID}" target="_blank"><img title="<z:lang id='Contentcore.Preview'>预览</z:lang>" src="../framework/images/icon_preview_17px.png"></a> <a href="#;" onclick="publish('${ID}')"><img title="<z:lang id='Contentcore.Publish'>发布</z:lang>" src="../framework/images/icon_publish_17px.png"></a></span> </p> </z:tree>
|
|
后台代码示例:
EditorWorkspaceUI.java @Priv public void bindTree(TreeAction ta) { CatalogTree ct = new CatalogTree(); ct.setContentType(ta.getParam("ContentType")); ct.setParentID(Request.getLong("ParentID")); ct.setType(ta.getParam("Type")); String siteID = ta.getParam("SiteID"); if (ObjectUtil.empty(siteID)) { ct.setSiteID(SiteBL.getCurrentSite()); } else { ct.setSiteID(Long.parseLong(siteID)); } DataTable dt = ct.loadTreeTable(false); dt.insertColumn("Disabled"); for (DataRow dr : dt) { if (StringUtil.isNotNull(ta.getParam("ContentType")) && !dr.getString("ContentType").equals(ta.getParam("ContentType"))) { dr.set("Disabled", "Disabled"); } } ta.setRootText(SiteUtil.getDAO(ct.getSiteID()).getName()); ta.bindData(dt); for (TreeItem ti : ta.getItemList()) { if (ti.getData() != null) { ti.setIcon(ti.getData().getString("Icon")); } } }
CatalogTree.java public DataTable loadTreeTable(final boolean adminFlag) { Q qb = new Q("select ID,ParentID,ContentType,TreeLevel,Name,InnerCode,Alias,Path,OrderFlag,IsLeaf,Total,ConfigProps from ZCCatalog where VisibleFlag='Y'"); if (ObjectUtil.notEmpty(SiteID)) { qb.append(" and SiteID=?", SiteID); } long level = 1; if (ObjectUtil.notEmpty(ParentID)) { ZCCatalog pCatalog = CatalogUtil.getDAO(ParentID); String ParentInnerCode = pCatalog.getInnerCode(); qb.append(" and InnerCode like ?", ParentInnerCode + "0%"); level = pCatalog.getTreeLevel(); } qb.append(" and TreeLevel<?", level + 3); if (ObjectUtil.notEmpty(type)) { String[] types = type.split(","); qb.append(" and ( "); for(int i=0;i<types.length;i++){ if(i==0){ qb.append(" type = ? ",types[i] ); }else{ qb.append(" or type = ? ",types[i] ); } } qb.append(" )"); } this.total = DBUtil.getCount(qb); qb.append(" order by OrderFlag"); DataTable dt = qb.fetch(); dt.insertColumn("Icon");
……
dt.insertColumn("Link"); for (DataRow dr : dt) { IContentType ct = ContentTypeService.getContentType(dr.getString("ContentType"), SiteID); dr.set("Icon", ct.getCatalogIcon()); dr.set("Link", InternalURLUtil.getInteralURL(dr.getLong("ID"))); } return dt; } |
页面参考:editorWorkspace.zhtml
示例说明:
树形展现的数据通常包含在一对<p></p>标签中,当点击树状展示出来的数据会触发相应事件,属性onClick=‘onTreeClick(this);’,在onTreeClick方法中做相应处理(如展现该栏目文档)。通过oncontextmenu=“showMenu();”实现右键菜单功能,点击右键后由showMenu方法进行处理。
在调用java方法时,要传入一个参数TreeAction类的实例ta,通过ta.getParam()能将页面信息传入后台,同时也能将后台的数据展现在前台。
通过指定控件ztype类型为tree
|
页面示例:
<z:datagrid id="dg1" method="ContentPublishStat.bindCatalogPublishStat" page="false"> <table width="100%" cellpadding="2" cellspacing="0" class="dataTable"> <tr ztype="head" class="dataTableHead"> …… <!-- 指定列ztype类型为tree --> <td width="20%" ztype="tree" level="treelevel"><z:lang id="Article.ArticleTag.CatalogUsage">栏目名称</z:lang></td> …… </tr> <tr class1="dg_tr_odd" class2="dg_tr_even"> <td align="center"> </td> …… <td>${CatalogName}</td> …… </tr> </table> </z:datagrid> |
页面参考:catalogPublishStat.zhtml。
显示效果:
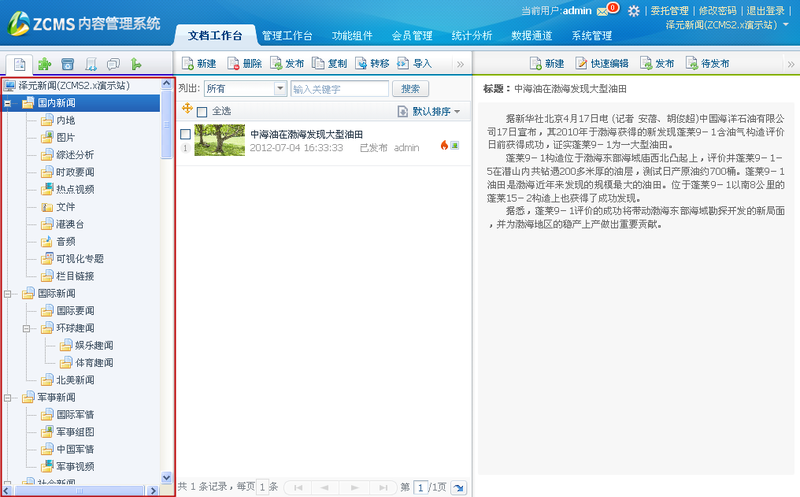
使用ztree标签效果图:
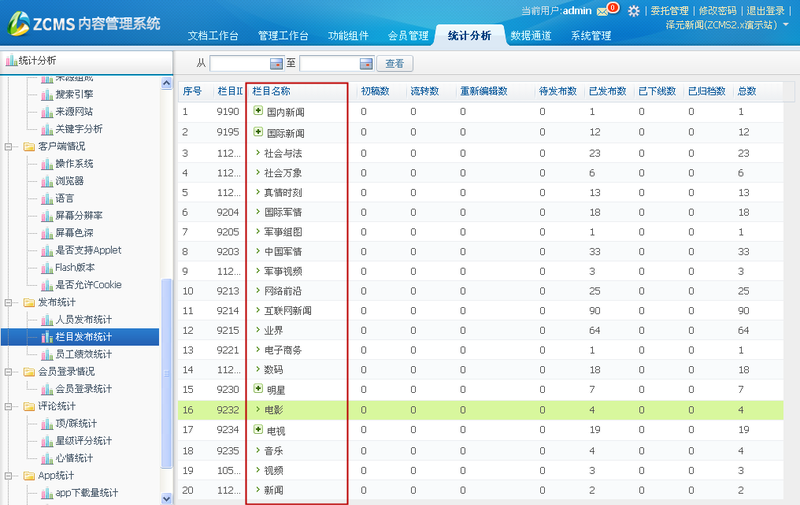
设置ztype=”tree”效果图:







 微信扫码联系
微信扫码联系
 TEL:
TEL: QQ:
QQ:
 微信:
微信:

 京公网安备 11011402013056号
京公网安备 11011402013056号
所有评论仅代表网友意见